【功能介绍】缩略图版本配置
缩略方式
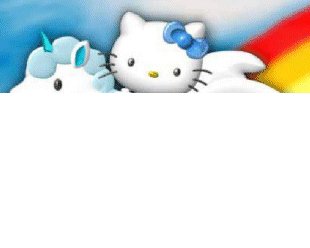
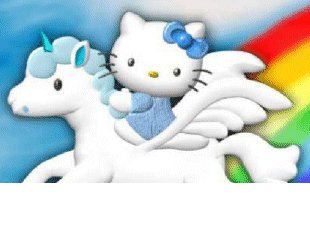
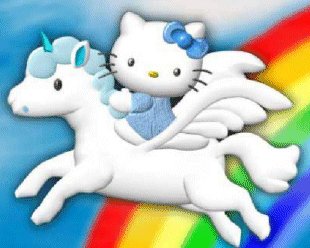
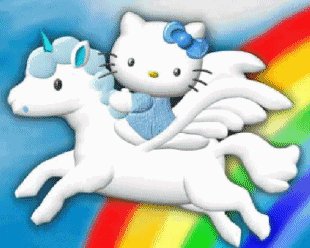
所有的举例图都以下图为准,原图尺寸为 400×320 px 。

1.限定宽度,高度自适应
原图宽度大于限定宽度,保持原图比例缩小图片,直至宽度达到限定尺寸 原图宽度小于或等于限定宽度,缩略图尺寸和原图一致保持不变 限定宽度200,高度自适应,生成缩略图尺寸为200×160

限定宽度500,高度自适应,生成缩略图尺寸为400×320

2.限定高度,宽度自适应
原图高度大于限定高度,保持原图比例缩小图片,直至高度达到限定尺寸 原图高度小于或等于限定高度,缩略图尺寸和原图一致保持不变 限定高度200,宽度自适应,生成缩略图尺寸为250×200

限定高度500,宽度自适应,生成缩略图尺寸为400×320

3.限定最长边,短边自适应
原图最长边大于限定的最长边尺寸,保持原图比例缩小图片,直至最长边达到限定的最长边尺寸 原图最长边小于或等于限定的最长边尺寸,缩略图尺寸和原图一致保持不变 限定最长边300,短边自适应,生成缩略图尺寸为300×240

限定最长边500,短边自适应,生成缩略图尺寸为400×320

4.限定最短边,长边自适应
原图最短边大于限定的最短边尺寸,保持原图比例缩小图片,直至最短边达到限定的最短边尺寸 原图最短边小于或等于限定的最短边尺寸,缩略图尺寸和原图一致保持不变 限定最短边240,长边自适应,生成缩略图尺寸为300×240

限定最短边400,长边自适应,生成缩略图尺寸为400×320

5.限定宽度或高度
原图宽高其一或两者均大于限定的宽高,保持原图比例缩小图片,直至两边均满足限定宽高 原图宽高均小于或等于限定的宽高,缩略图尺寸和原图一致保持不变 限定宽度100和高度100,生成缩略图尺寸为100×80

限定宽度500和高度500,生成缩略图尺寸为400×320

6.固定宽度和高度
原图宽高其一或两者均大于限定的宽高,保持原图比例缩小图片,直至其中一边满足限定尺寸,居中裁剪图片多余部分 原图宽高均小于或等于限定的宽高,保持原图比例放大图片,直至两边均满足限定尺寸,居中裁剪图片多余部分 注意:该缩略图方式可能会放大图片,所以建议勾选锐化功能 固定宽度100和高度100(缩小较大图片,并裁剪图片),生成缩略图尺寸为100×100

限定宽度500和高度500(放大较小图片,并裁剪图片),生成缩略图尺寸为500×500

7.等比例缩小图片
原图按照设置的限定尺寸,等比例缩小。 限定尺寸:50%,生成缩略图尺寸为 200×160

8.保持原尺寸不变
这个缩略方式不会改变原图的尺寸,比较适用于在原图的基础上打水印的业务需求。 如下图所示,处理后的缩略图尺寸仍为 400×320

水印
UPYUN 提供了动静态图片打水印的功能,通过“水印”配置项,可以灵活地制定水印功能。当参数配置完成后,可以直接点击预览区域的“刷新预览”查看效果。

- 静态图片的图片水印配置

效果图:

- 静态图片的文字水印配置

效果图:

注意:
1. 文字的内容过多,或字号过大可能会造成水印宽度超过图片的宽度,这样会造成水印打不上去的情况,如下图所示。

因此在打水印前需要控制缩略图尺寸和水印字数及大小,避免上面的情况。
2.中文内容不支持使用用英文字体,否则水印会显示错误


- 动态 Gif 的图片水印配置
当选择“所有图片”时,动态 Gif 类型的图片会在每一帧上打上水印。

效果图:

输出
输出格式
输出格式仅对静态图片有效,包括动态 gif 转成静态后的图片。

总共有四个参数可选:
- 默认:jpg/png/gif/webp 将保留原来格式输出,其他格式将转成 jpg 输出
- png:所有格式都转成 png 输出。需要注意的是,如果以 png 格式输出,那么图片的质量参数将无效
- jpg:所有格式都转成 jpg 输出
- webp:所有格式都转成 webp 输出
图片质量
图片质量是针对jpg和webp类型图片特有的设置,可输入1-100的整数,数值越大图片质量越好,一般建议设置为65~75。 由于图片本身的限制,缩略图的质量无法高于原图质量,例如:原图jpg图片质量为75,那么设置75以上图片质量数值也无法提升缩略图质量。 举例: 原图

图片质量10:

图片质量50:

图片质量75:

高斯模糊
通过高斯模糊配置,可以方便的将图片处理成毛玻璃效果。 举例:标准差=3,模糊半径=0(注:当模糊半径为0时,将根据标准差计算最优半径)


自动旋转扶正
某些拍照仪器在拍摄图片时,会自动记录图片的拍摄角度,保存在图片的 Exif 信息中,比如使用 iPhone 手机横着拍照时,最后展现的图片可能是这样的:

如果图片的 Exif 信息中包含了这部分信息,则可以通过使用“自动旋转扶正”参数,自动将缩略图扶正展现。若原图没有 Exif 信息,则该功能无效。
渐进式图片载入
JPG 类型的图片有两种保存方式,分别是:
- Baseline JPEG(标准型):图片加载时采用从上到下的扫描方式显示
- Progressive JPEG(渐进式):图片加载时会先显示整个图片的模糊轮廓,加载过程中,图片变得越来越清晰。
通过配置“渐进式图片载入”开关参数,可以将 JPG 默认的 Baseline 模式调整成 Progressive 模式。 举例: Baseline 加载方式:

Progressive 加载方式:

注:该功能仅支持 jpg 格式的图片
JPG/PNG 压缩优化
通过开启优化压缩的开关,可以将处理完的图片进行再一次压缩以减小图片体积,减少用户流量损耗及缩短终端用户打开时间。 开启压缩优化时,PNG 图片会统一尝试转化成 PNG8 的格式,如果转换后文件的大小比转换前大的话,就不做处理。 注: 目前只能处理 JPG 和 PNG 格式的图片,且开启后会稍微延长图片处理时间。
