无损 WebP 正确的使用姿势
有损 WebP 会损失图片的内容,降低图片质量,对图片质量要求高的应用会考虑使用无损 WebP,在减少图片体积的同时保证使用体验。相关阅读:WebP 开发专题。
使用无损 WebP,主要涉及三个问题:
一是质量(quality)与体积的关系,当 q 设置多大时图片体积是最优的。
二是其他图片格式转换成无损 WebP 时体积变化的关系,什么格式适合转成无损 WebP。
三是转换后图片质量是否下降。
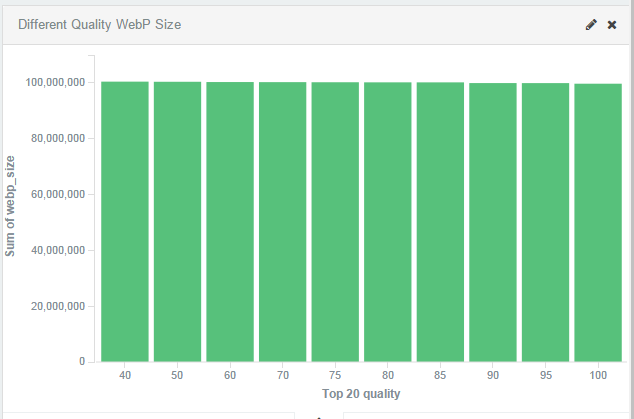
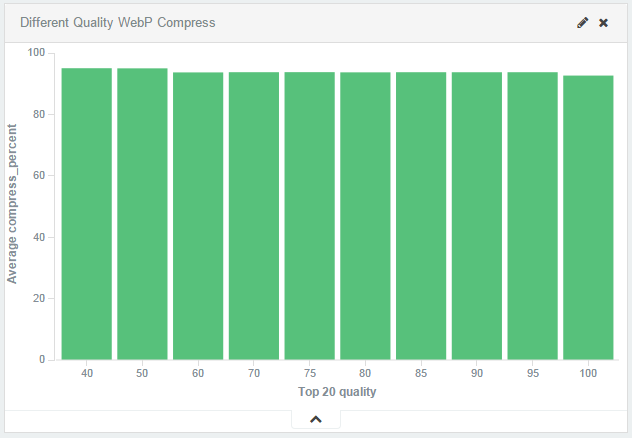
首先来看质量与体积的关系,有损 WebP 的体积随 q 的变大而变大,无损 WebP 不同,体积随 q 的变大而略微变小,在 q=100 时体积取得最优解。如下图所示:

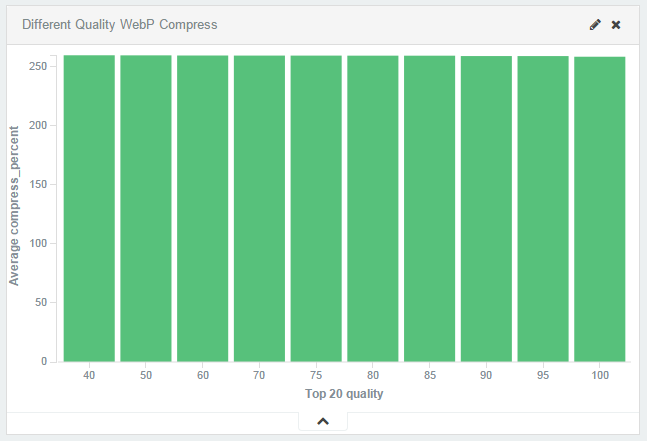
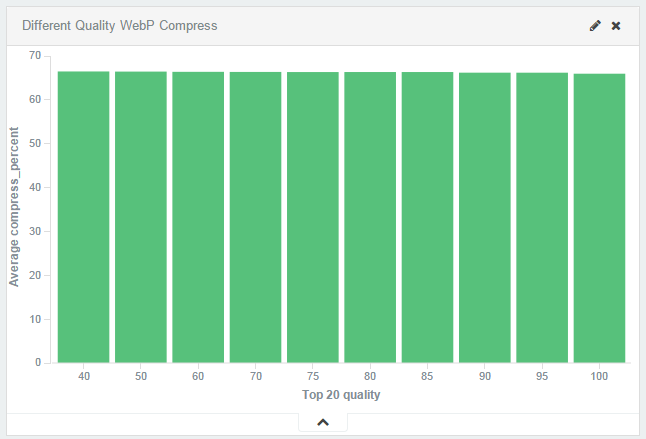
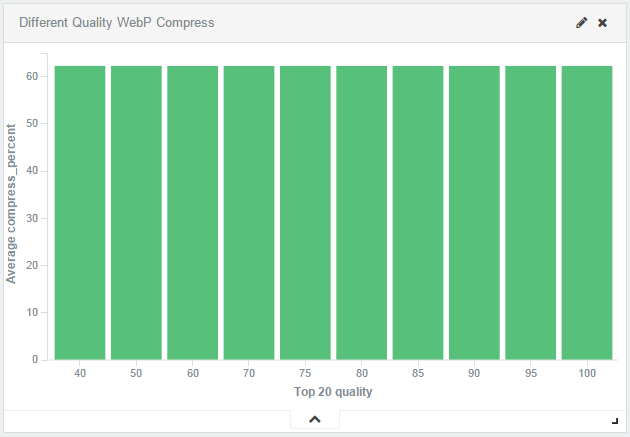
其次,其他图片格式转换成**** WebP ****时体积变化的关系,转成有损 WebP 体积平均减少 70%,转成无损 WebP 体积变化跟图片格式相关。
JPG 转换成无损 WebP,体积平均增大了 1.5 倍。如果 JPG 的体积是 100KB,转成无损 WebP 后体积约是 250KB。

PNG 转换成无损 WebP,体积平均减少了 35%。如果 PNG 的体积是 100KB,转成无损 WebP 后体积约是 65KB。

BMP 转换成无损 WebP,体积平均减少了 38%。如果 PNG 的体积是 100KB,转成无损 WebP 后体积约是 62KB。

SVG 转换成无损WebP, 体积平均减少 7%。经过分析,SVG 是基于 XML 格式的二维矢量图形格式,在传输时通常会被 HTTP 服务端压缩(比如 gzip),这减少了一部分大小,所以转换成无损 WebP 时体积减少较小。用几张原生 SVG 转换测验,体积减少超 50%。

最后,转换后图片质量是否下降,转成有损 WebP 肉眼可以感觉到差别,转成无损 WebP 肉眼难以感觉到差别。
总结,无损图片格式(****PNG****、SVG****、BMP****)转成无损 WebP****,在保证图片质量的同时能显著减少图片体积,且 q = 100 时,体积达到最佳值。有损图片格式 JPG 转成无损 WebP 体积平均增大 150%。
说明:测验的图片数据集随机获取自互联网,数值采用平均值计算方法,结论相对客观、公正。

这个不错哦,我好好读读!