功能说明
WebP 自适应功能是 CDN 平台智能判断客户端浏览器是否支持 WebP 解码,如支持则返回 WebP 格式图片,否则返回原图,客户端以及源站无需任何改动。开启该特性,可以有效节省 CDN 传输带宽,加速图片渲染速度。
如何实现?
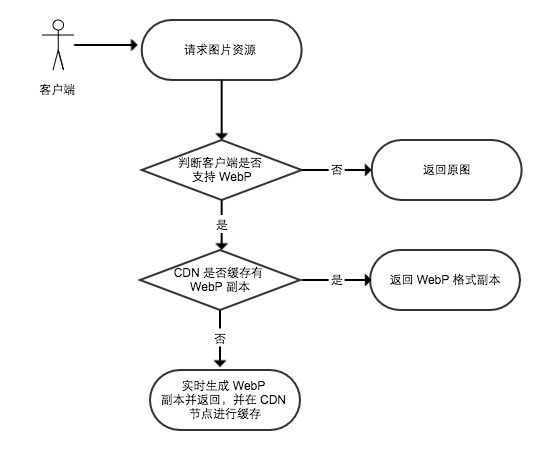
WebP 自适应大致的处理流程如下:

1.CDN 如何判断客户端是否支持 WebP ?
CDN 是通过 HTTP Accept 头来判断的,如果支持,则返回 WebP 副本并进行缓存;如果不支持,则返回原图。以 Chrome 浏览器为例:
accept:image/webp,image/apng,image/*,*/*;q=0.8
如上列表可以看出,当 Accept 请求头里面如果有 image/webp 字段,则说明客户端支持 WebP 解码。
2.CDN 如何实现实时图片格式转换?
针对用户源站并非 WebP 格式图片的时,CDN 层需要支持将原图图片的实时转换为 WebP 格式副本,这个在 CDN 层面是无缝支持的。流程是这样的:
- 客户端浏览器请求一个图片资源,例如:http://webp.example.com/test.png;
- CDN 通过 Accept 头已经判断客户端浏览器支持 WebP 格式的图片;
- CDN 回用户源站取回原图并将原图实时转为 WebP 格式的图片,并响应给客户端浏览器。
这里值得强调的是,又拍云 CDN 已经无缝兼容了各种作图场景和访问方式,具体包括:
- 原图访问 ,示例:/a.jpg
- 自定义版本号作图,示例:/a.jpg!123
- URL 作图 ,示例:/a.jpg!/format/webp
- 自定义版本号 + URL 作图:/a.jpg!123/format/webp
配置引导
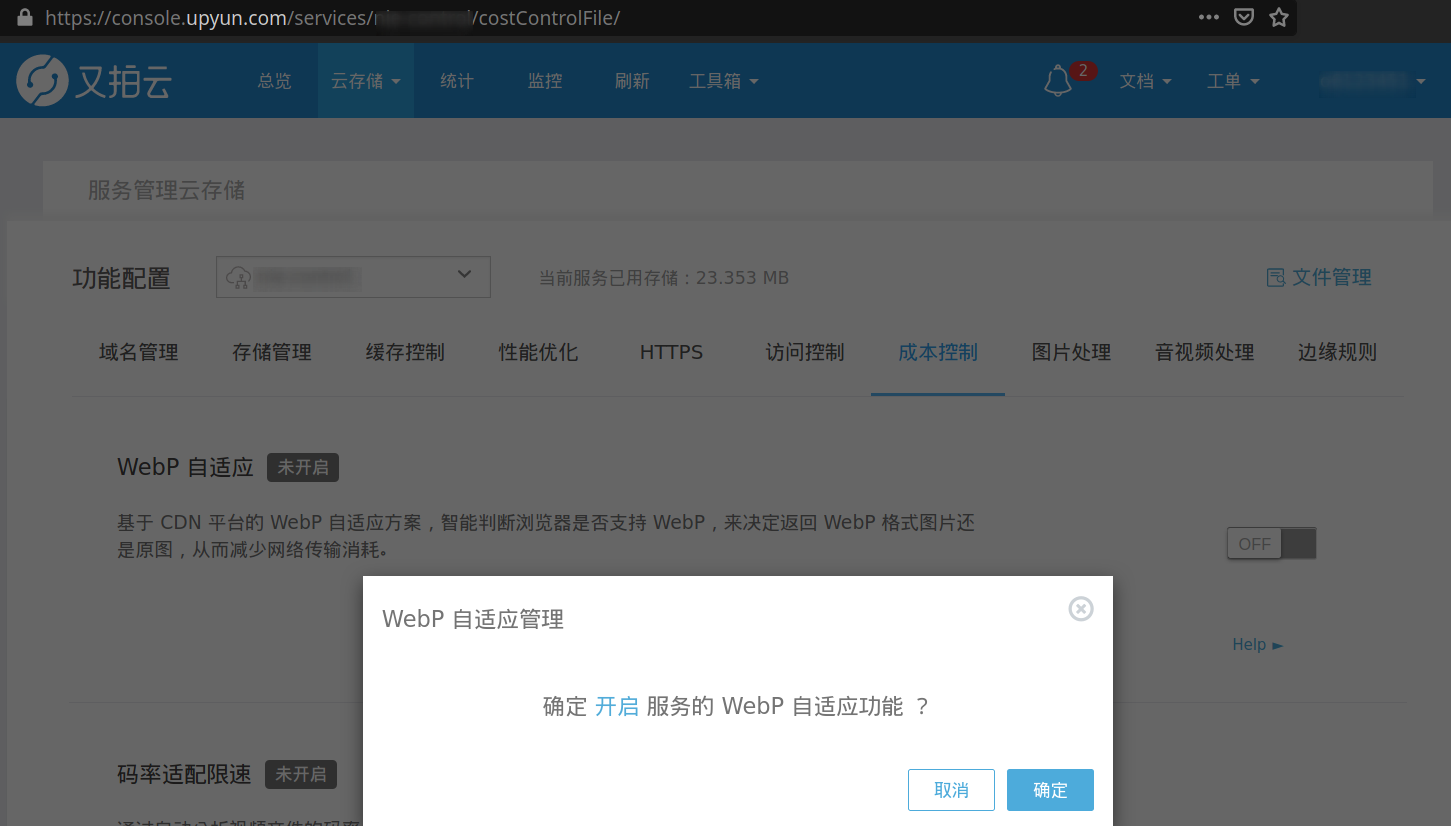
登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > 成本控制 > WebP 自适应,开启即可。如下图所示::

在配置界面,滑动右边的按钮,在确定对话框下,点击【确定】按钮即可一键开启。
注意事项
- CDN 平台会根据请求头 Accept: image/webp 来智能判断客户端是否支持 WebP 解码,不支持的客户端,会默认返回原始图片,可以无缝切换;
- 已经使用了又拍云自定义版本作图、URL 作图、自定义版本作图+URL 作图的请求也无缝支持该特性;
- 在 CDN 节点未缓存 WebP 副本的情况下,CDN 平台会实时生成 WebP 副本并返回。
更多了解,请参照:如何通过 WebP 自适应方案减少图片资源大小,移动端如何使用 WebP(上)、移动端如何使用 WebP(下)。
