功能说明
自定义页面功能主要针对 CDN 返回的默认错误码以及源站返回的错误状态进行自定义页面的设计和编辑,可以进一步提升终端用户体验。如未配置,则默认遵循又拍云 CDN 服务默认错误页面或源站默认的错误页面。CDN 目前提供三种选项的设置:默认页面、自定义页面、美化页面(暂未开放)。以地区访问限制为例:
-
默认:CDN 会默认返回如下 JSON 串格式
{ “code”: “40310002”, “msg”: “region is forbidden” }
-
自定义页面:当触发 CDN 防盗链规则时,CDN 会直接返回自行设计和编辑的页面。当触发源站错误码时,会 302 跳转到自行设计的页面。
-
美化页面:又拍云结合业务场景,自行设计的美化页面(暂未开放)。
1、CDN 业务端支持的配置项包括:
- IP/地区限制
当在又拍云控制台配置了 IP 黑白名单、地区访问限制功能,触发该规则时会直接返回自定义的页面。
- 防盗链
当在又拍云控制台配置了 User-Agent 防盗链、Referer 防盗链、Token 防盗链功能,触发该规则时会直接返回自定义的页面。
- 回源鉴权
当在又拍云控制台配置了回源鉴权功能,触发规则(包括鉴权失败、鉴权错误)时会直接返回自定义的页面。
- 安全防护
当在又拍云控制台配置了 IP 访问限制、WAF 防护、HTTP 请求大小限制功能,触发规则时会会直接返回自定义的页面。
- 边缘规则
当在又拍云控制台配置了边缘规则访问控制功能,触发规则时会直接返回自定义的页面,当前仅针对 403、404 状态码有效。
- 关闭服务
CDN 服务被关闭时,可以根据要求自定义页面。
2、源站匹配的状态码包括:
- 400
表示该请求报文中存在语法错误,导致源站无法理解该请求。
- 403
该状态码表明对请求资源的访问被源站拒绝了。
- 404
该状态码表明源站上无法找到指定的资源。
- 405
指出请求方法对某些特定的资源不允许使用,也即客户端的请求被源站拒绝了。
- 414
表示请求的 URI 过长,源站无法处理时返回此代码。
- 416
客户端包含了一个源站无法满足的 Range 头信息的请求。
- 500
源站遇到了一个未曾遇到的错误(内部服务器错误),导致无法完成对请求的处理。
- 501
源站不支持客户端请求中所要求的功能时返回此代码。
- 502
源站作为网关或者代理服务器尝试执行请求时,从远端服务器接收到错误或者无效的请求。也即错误的网关。
- 503
由于临时的服务器维护或者过载,源站当前无法处理请求。
- 504
源站作为网关或者代理服务器尝试执行请求时,未能及时从远端服务网收到响应。也即网关超时。
配置引导
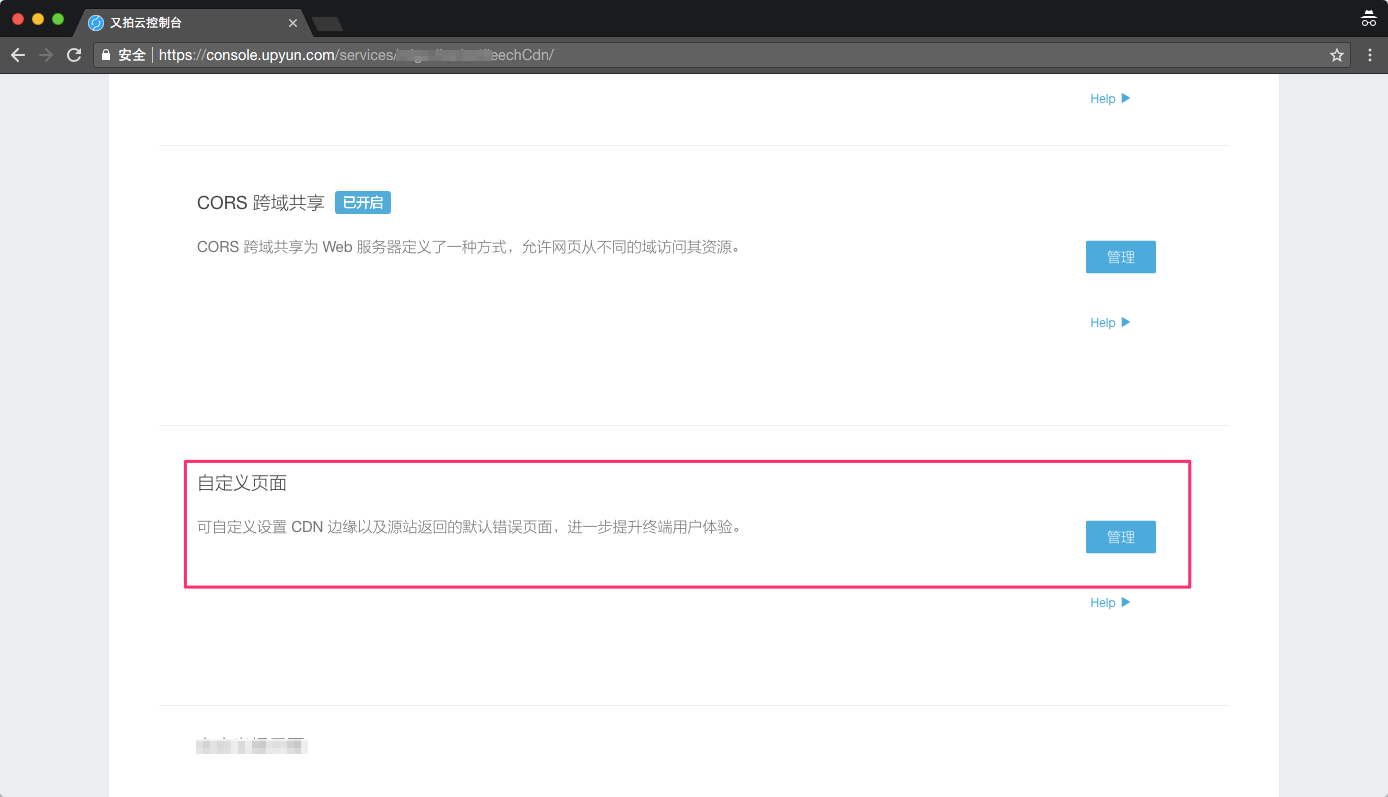
登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > 访问控制 > 自定义页面,在此栏目下可进行相应设置。如下图所示:

- 第一步
点击【管理】按钮进入配置面板:

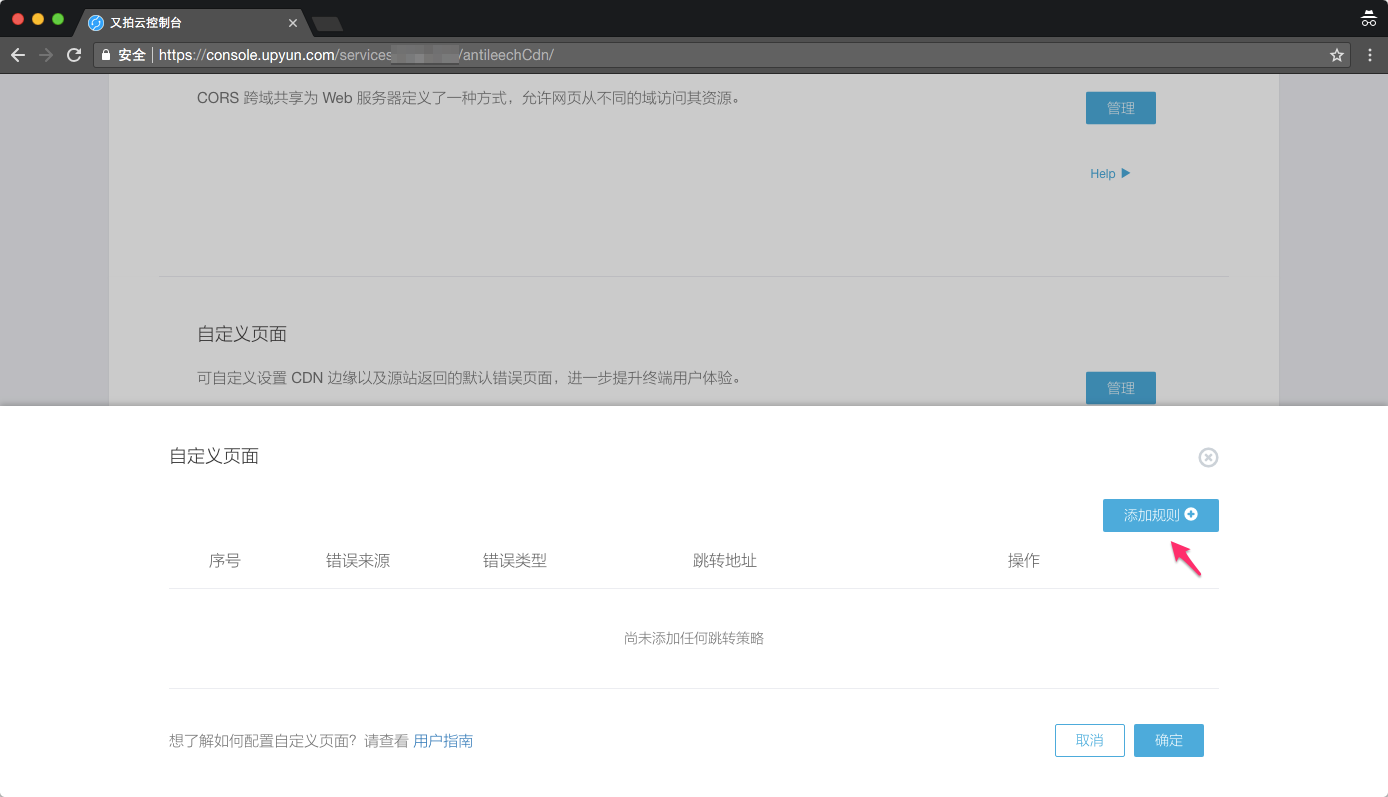
- 第二步
点击右上角的【添加规则】,进入规则配置界面:

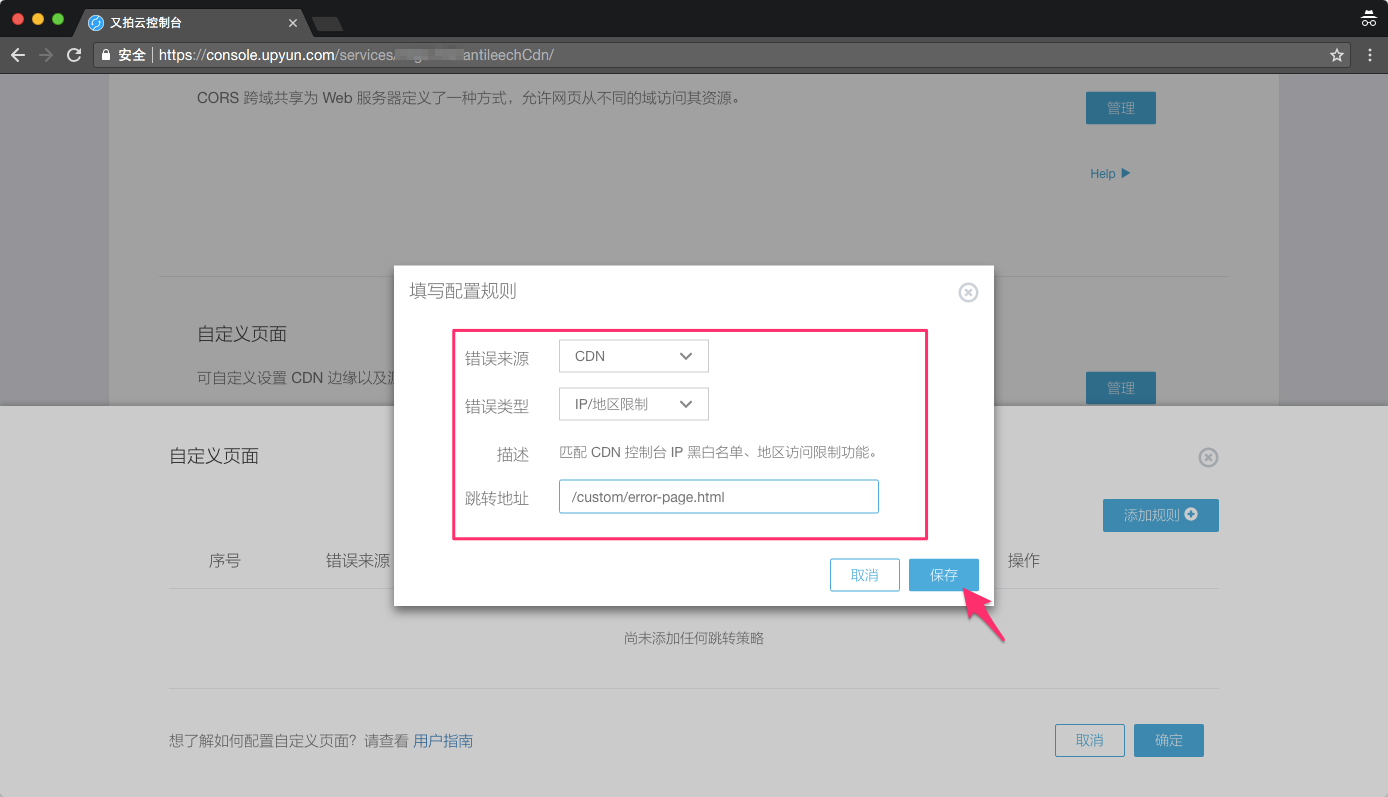
在规则配置页面,配置项包括:错误来源、匹配类型、响应地址。需要注意的是:响应地址必须要填写 URI,例如:
/custom/error-page.html
自定义页面的资源所绑定的域名必须是访问域名,否则会访问到错误的位置,也即:当客户端请求为:
https://www.example.com/index.html
当触发防盗链规则之后,会 302 跳转(仅支持错误来源为源站的情况,错误来源于 CDN 时,会直接去请求错误页面,不会有 302 跳转过程)到:
https://www.example.com/custom/error-page.html
也即请求的资源和自定义错误页面必须属于同一源站,并且属于同一加速域名。
- 第三步
在配置管理界面,可以编辑、删除和查看配置规则,如下图所示:

确保配置的规则没有问题之后,点击【确定】按钮即可保存配置。
注意事项
-
自定义页面属于用户源站托管的资源,同常规页面和资源一样,会按照正常的 CDN 加速分发计费。
-
自定义页面的资源所绑定的域名必须是访问域名,否则不会生效,也即:当客户端请求为:https://www.example.com/index.html ;当触发防盗链规则之后,CDN 会直接返回该页面:https://www.example.com/custom/403.html。此时在 CDN 自定义页面规则的响应地址项填写 /custom/403.html 即可。
-
在优先级方面,自定义页面的优先级会高于自定义提示图功能。
-
当错误来源是 CDN 时,此时您的自定义页面是 HTML 页面,需要确保该页面为单页面,如果需要嵌入图片,我们建议将图片通过 base64 的方式将 SVG 图片嵌入到 HTML 网页中。当然,您也可以将图片等资源使用外链的方式来嵌入。
