功能说明
HTTP/2 即超文本传输协议 2.0,是下一代 HTTP 协议,在 CDN 控制台您可以灵活进行 HTTP/2 特性的开启和关闭。
又拍云 CDN 服务当前已全平台支持 HTTP/2。HTTP/2 是在 HTTPS 协议的基础上实现的,只要使用又拍云 HTTPS 加速服务的域名,都可免费享受 HTTP/2 服务。又拍云控制台关于 HTTP/2 的配置支持三种模式的设置,分别是:
- 开启 HTTP/2
默认开启 HTTP/2 特性,包括采用二进制格式传输数据、对消息头采用 HPACK 进行压缩传输、多路复用 等特性。
- 关闭 HTTP/2
如需关闭 HTTP/2 特性,可以选择关闭,请根据要求合理关闭。
配置引导
登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > HTTPS > HTTP/2 配置,点击【管理】按钮即可开始配置。如下图所示:
开启 HTTP/2
默认已经开启,如截图所示:

注意:当且仅当开启 HTTPS 加速时,HTTP/2 特性才会生效。
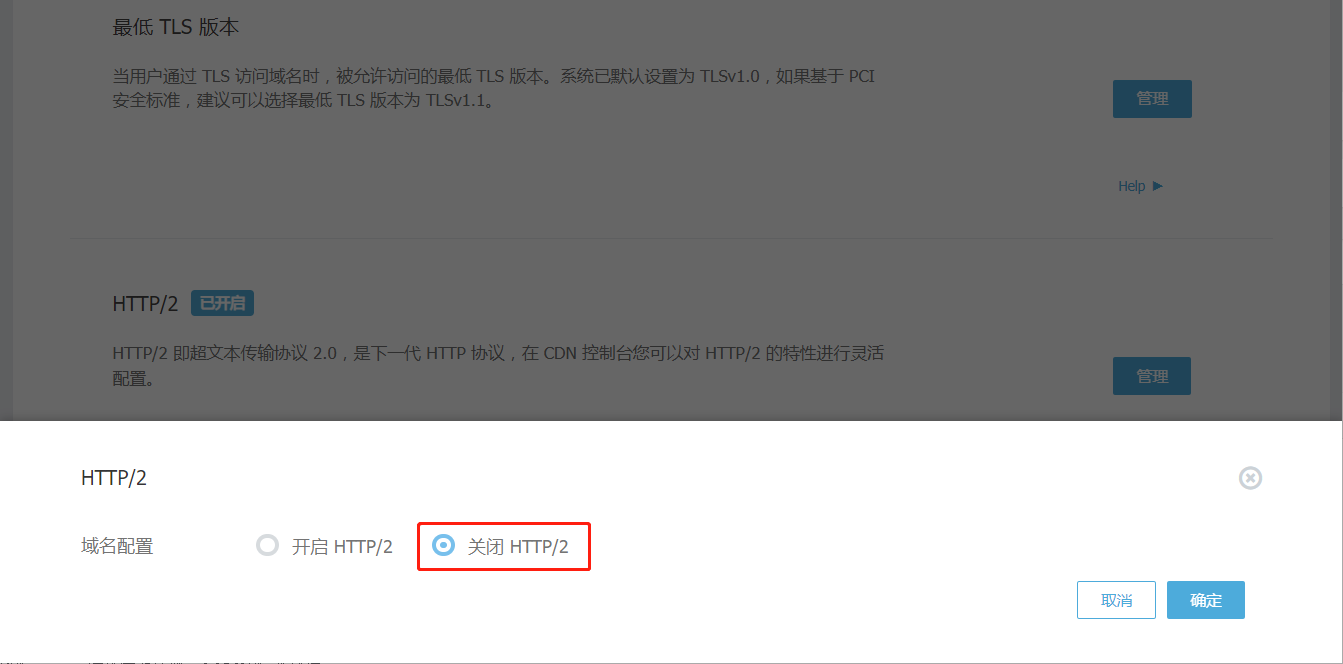
关闭 HTTP/2
如需关闭 HTTP/2 特性,可以在控制台关闭,点击【关闭 HTTP/2】按钮,然后点击【确定】即可保存配置。如截图所示:

注意事项
- HTTP/2 特性是在 HTTPS 协议的基础上实现,需要加速域名支持 HTTPS 访问方可支持该特性。
